もっとプログラマーもデザインに興味をもつべし。ということでエントリ書くことにしました。思いつきなのでぽしゃるかもですが、身近な?ところでiPhoneのアイコンをデザインしてみようと思います。僕も本職のデザイナではないのですが、逆にプログラマがデザインに入門するきっかけになればと思います。
iPhoneのアイコンとは
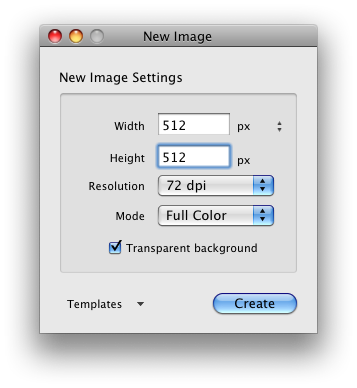
- 提出用に512pxの正方形(角丸・反射無し)
- 実際使用されるのは57px四方
- 時間があれば角丸+反射もやってみたい。
着想する
まずはイメージ決めです。素人はパクリましょう。最初から創作料理を作れば失敗するのと一緒、Javascriptを習うのにサンプルコードを本で読むのと一緒です。
それでも難しければ文字だけにしましょう。AdobeCSのアイコンの要領です。
今回はワンポイント+文字にしましょう。
配色を考える
特に難しいのが配色です。プログラマは悪い癖でウェブセーフカラーとか、「赤」とか「青」とか単純な色を選んでしまいがちです。なのでここは配色をプロに決めてもらいましょう。
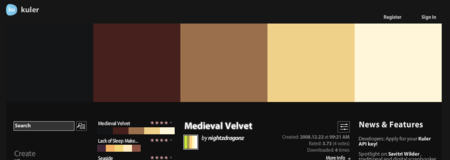
左側のボックスに英語でキーワードを入れます。または左側のメニューからHighestRatedを選んでも良いでしょう。センスがないのでどれを選んでいいかわかりませんが、4つ星を探せば間違いはないでしょう。今回はこの色にしました。

中央右側のスライダアイコンを押すと具体的な色の数値が出ますので、メモっておきましょう。SeashoreではAppleのカラーピッカーを使いますのでRGB値をメモりましょう。
- 左側の黒
- 20 21 23
- 2番目の焦げ茶
- 69 32 28
- 真ん中
- 153 111 76
- 右から2番目
- 240 249 137
- 一番右
- 255 246 217
暗い色を背景にするか、明るい色を背景にするかは好みで決めて良いでしょう。5色選んだときに暗い色が多ければ明るい色、明るい色が多ければ暗い色、というルールでも良いかもしれません。今回は黒背景にしましょう。
背景を書く
のは単に塗りつぶすだけですね。こんなかんじで先ほどの値を入力します。ほぼ黒なんだけど完全な黒じゃないんですね〜この微妙なラインがプログラマにとってはどうでもいい領域なのですが、真っ黒を使わないあたりがすてきなデザインへの第一歩です。きっと(知ったか)。

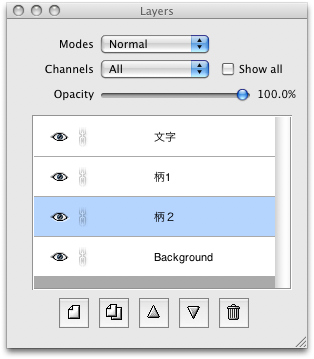
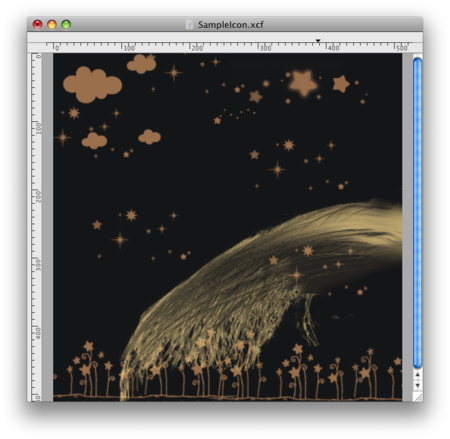
柄を描く
かけるわけ無いので、スタンプを押します。Seashoreはオープンソース画像ソフトで有名なGIMPの軽量版なので、GIMPようブラシを入手します。
羽なんかかっこよさそうなので羽と
キラキラをダウンロードしてみました
いったんファイルを保存して、Seashoreを終了します。
をみながら、ブラシを設置します。再起動すると使えるようになっているはずです。
左側のブラシツールを選択し、右側からてけとーなブラシを選びます。10分の1くらいにリサイズされることを考えて大きめの模様を描きましょう。色は何も考えず左から順番とか、背景賞kに近い色からとかでいいと思います。
やってみたらうまく動かないブラシもあったので、めげずにいくつかダウンロードしましょう。
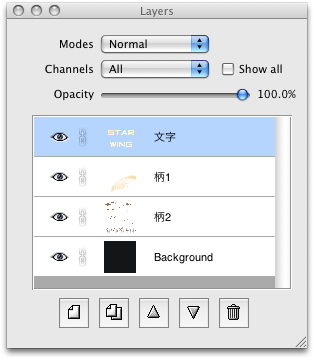
ロゴを書く
アプリ名が「StarWing」だとします(今思いついた。)雰囲気の合うフォントをbetter fontsで探します。
その他
写真を背景にするという手もあります。フリーの素材はGIGAZINEとかでも使われているこういうところがよいでしょう。
画像が目立ちすぎる場合は、レイヤーのOpacity値をすこしさげてあげるかModesを変えてみるのも面白いかもしれません。